Тема. Розширення
для Joomla: модулі
і плагіни.
Зміст
1.
Види розширень Джумла
2.
Модулі
3.
Плагіни
Відразу після установки Джумла
ви можете почати наповнення вашого сайту різноманітними матеріалами, але
функціоналу, закладеного в цьому движку, вам може не вистачити для реалізації
всіх ваших задумів. Джумла спочатку створювалася як
система для роботи зі статтями.
У цій CMS, наприклад, за замовчуванням немає
можливості створювати фотогалереї, програвати на сторінках відеоролики,
використовувати сайт на Joomla як інтернет-магазин
і багато іншого. Весь цей додатковий
функціонал ви зможете отримати, встановивши відповідні розширення.
До розширень Джумла
належать: модулі, плагіни і компоненти.
МодуліЯкщо вміст компонента виводиться в області контенту, заміщаючи своїм вмістом (фотогалереї, товари інтернет магазину і д.р.) текст статей, то вміст модуля виводиться не в області контенту (центральна частина сторінки), а де-небудь поруч зі статтею або вмістом компонента (навколо).Наприклад, модуль меню, який може виводитися хоч на всіх сторінках в не залежності від їх змісту, припустимо, зліва від області контенту. У шаблоні, який ви використовуєте для оформлення зовнішнього вигляду свого сайту, обов'язково будуть передбачені спеціальні місця, в яких можна буде налаштувати їх відображення.
Для різних шаблонів місця для модулів можуть розташовуватися і називатися по-різному. Аж до того, що місце під назвою Left буде розташовуватися праворуч від області контенту. Як же дізнатися, де саме в використовуваному вами шаблоні для Joomla передбачені місця для цього виду розширень і як вони називаються? Побачити ці позиції ви зможете, наприклад, просто додавши в кінці URL вашого сайту в адресному рядку браузера конструкцію? Tp = 1 (http://vash_sait.ru/?tp=1).
У різних шаблонах кількість і розташування місць для розширень цього типу відрізняється. Тому, перш ніж вставляти модуль з меню в будь-яку позицію (наприклад, left, right або top) шаблону, переконайтеся де саме в цьому шаблоні вона знаходиться. Як я вже говорив, не виключений варіант, що назва не буде відповідати реальності.Що ж ще крім меню можна розміщувати в цих областях? Та багато чого. Наприклад, форму для реєстрації та входу відвідувачів на сайт, різні опитування і голосування, форму пошуку, виводити список нових матеріалів або список найпопулярніших статей.
Крім цього є універсальний модуль, вбудований в Joomla за замовчуванням, який називається «Довільний HTML-код». У нього (за умови тимчасового відключення візуального редактора) можна вставити, наприклад, код лічильника відвідуваності або ж код лічильника Feedburner для підрахунку кількості передплатників на вашу RSS стрічку.
Плагіни
У попередніх версіях Джумли плагіни називалися мамбота, тому якщо ви зараз зустрінете цю назву, то знайте, що це одне і те ж. Сформулювати визначення цього типу розширень не так то просто, особливо з урахуванням того, що воно повинно бути зрозуміло початківцю. По виконуваних функцій вони дуже різняться, але все-таки спробую дати опис роботи плагінів.
Це певний програмний код, який буде виконуватися тільки при виникненні певної події. Якого саме події? Ну, наприклад, такою подією може бути зустрінута в тексті статті команда виклику даного плагіна, який в результаті вставить в вміст статті щось своє.
Таким плагіном, наприклад, є Phoca Gallery Plugin. Чим дії цього виду розширення відрізняються від дій аналогічного компонента Phoca Gallery? Справа в тому, що в другому випадку Фока Галері виводить вміст фотогалереї в області контенту, тобто ніякої статті на цій сторінці вже бути не може. А ось якщо вам потрібно вставити фотогалерею прямо в тіло статті, то тут вам якраз і знадобиться Plugin.
Після того, як ви встановите і активуєте цей плагін, вам досить буде вставити в потрібне місце статті команду виклику Phoca Gallery Plugin, вказавши в цій команді параметри, які підкажуть даному розширенню, які саме фотографії виводити, яким способом відкривати їх повні версії та інше. Така команда буде виглядати приблизно так:
{phocagallery view=category|categoryid=29|
limitstart=0|limitcount=16|detail=5|displayname=0|
displaydetail=0|displaydownload=0|imageshadow=shadow1|displaybuttons=0
}
В параметрах цієї команди потрібно буде вказати ID категорії, звідки буде взято фото, початковий і кінцевий номер фотографій, які будуть відображені в цій фотогалереї, а далі йдуть настройки показу повнорозмірних картинок при натисканні на прев'юшки.
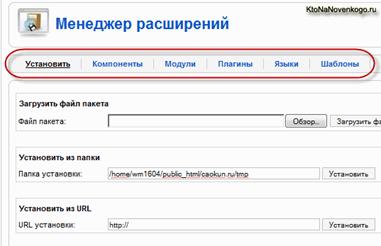
Для установки розширень потрібно буде увійти в адміністративну панель і вибрати з верхнього меню «Розширення» - «Встановити / Видалити», в результаті чого відкриється вікно менеджера.У цьому вікні є шість вкладок, перша з яких під назвою «Встановити». За допомогою нього можна додати в свій движок або нову можливість, або новий дизайн (шаблон), або нову мову інтерфейсу. Решта ж вкладки дозволяють видалити вже встановлені компоненти, плагіни, мови і шаблони.

Викачане розширення або шаблон в архіві ZIP зовсім не обов'язково розпаковувати. Joomla вміє працювати з форматами ZIP і GZ, що безсумнівно дуже зручно, а так само прискорює і спрощує їх інсталяцію.Отже, вам потрібно перейти в вікні «Менеджер розширень» у вкладці «Встановити» в область «Завантажити файл пакета», натиснути кнопку «Огляд» і знайти на своєму комп'ютері файл з потрібним extensions або шаблоном в архіві ZIP. Потім тиснемо на кнопку «Завантажити файл & Встановити». Через кілька секунд процес завершиться і ви побачите повідомлення про вдалу інсталяції.
|
Назва
модуля |
Характеристика |
|||
|
Щоб подивитися позиції для
модулів, потрібно ввести наступну команду: fizmatspk.com/?tp=1,
де fizmatspk.com - назва домену сайту. Для
локального серверу: http://localhost/kk/?tp=1,
де kk назва папки на віртуальному диску, в яку
встановлено Joomla. |
||||
|
Модуль НТМL |
Стандартний HTML модуль - це оболонка, створена для того, щоб вміщати: код HTML4 і HTML5, текст, зображення, анімацію flash, плеєр Youtube або різні їх поєднання. Ви можете скопіювати і вставляти вміст в модуль або створювати його з нуля, з повним збереженням форматування. Без сумніву, це один з найбільш універсальних модулів Joomla. Якщо вам потрібно відобразити фрагменти коду з іншої веб-сторінки, наприклад, контактну інформацію команди творців вашого сайту або зображення, не включаючи його ні в одну зі статей Joomla, або ж будь-яку кількість інших функцій - призначений для користувача HTML модуль стане хорошим рішенням у вашій ситуації. |
|||
|
Tabs GK4 v1.7
- модуль вкладок |
|
|||
|
Модуль слайд-шоу |
|
|||
|
Плагін |
Опис |
Застосування |
SP Thumbnail
Плагін збільшення зображень
|
Використовується для розміщення в контенті сайту одного або декількох зменшених зображень різного розміру, для економії місця і в той же час з можливістю до повного збільшення при кліці. За допомогою цього плагіна, все це - робиться автоматично. Потрібно тільки прописати клас для тих зображень, для яких потрібне збільшення. |
Необхідно вставити будь-яке зображення в статтю і зменшити його розмір і, якщо в налаштуваннях вибрано тільки клас (збільшувати зображення тільки з певним класом), тоді просто зайти у властивості зображення і вказати у відповідному полі (Клас) ім'я класу, який визначено у плагіні. Наприклад: plus |
AllVideos
для вставки відео в Joomla
|
Плагін AllVideos допоможе розмістити відео на сайті. Простий і зручний в установці і у використанні. Має безліч налаштувань і підтримує різні формати відео і відео провайдерів, таких як: YouTube, Яндекс.Відео, Майл.ру, Rutube, Vkontakte і багато інших. |
Якщо відео у папці сайту: images/videos/kino.flv Код вставки відео: {flv}kino{/flv} Якщо відео у папці сайту: images/videos/kino.mp4 Код вставки відео: {mp4}kino{/mp4}. Якщо відео на відеосервері Youtube: https://www.youtube.com/watch?v=bgEC4wTy6Cw Код вставки відео: {youtube} bgEC4wTy6Cw {/youtube} |
|
|
Плагін дозволяє швидко додати флеш-банери, відео або інші SWF файли на сайт Joomla. |
приклад: Показати анімацію 200x200 1.swf, файл знаходиться за адресою: {Flash=images/tema5/ 1.swf|width=200|height=200} |
Запитання
для самоконтролю
1.
Що таке розширення Джумла,
їх призначення.
2.
Які є види розширень Джумла;
3.
У чому відмінність між модулями і плагінами?
4.
Як переглянути позиції модулів у шаблоні
сайту?
5.
Наведіть приклади модулів Джумла;
6.
Наведіть приклади плагінів
Джумла.







